2024. 3. 29. 00:29ㆍhacking : p_study/Dreamhack
devtools-sources | 워게임 | Dreamhack
devtools-sources
개발자 도구의 Sources 탭 기능을 활용해 플래그를 찾아보세요. 플래그 형식은 DH{...} 입니다. Reference Tools: Browser DevTools
dreamhack.io
2주차 첫번째 문제이다.

개발자 도구의 Sources 탭 기능을 활용해서 문제를 풀라는 것을 알 수 있다.
🔻 Tools: Browser DevTools에 대해 알아보자.
개발자 도구
: 개발자 도구를 실행하려면 브라우저를 열고 F12를 누른다.
그러면 다음과 같은 개발자 도구 창이 브라우저에 나타나고, Figure1에서 개발자 도구의 간단한 레이아웃 정보를 확인할 수 있다.

| 🔴 빨간색 | 요소 검사(Inspect) 및 디바이스 툴바(Device Toolbar) |
| 🟠 주황색 | 기능을 선택하는 패널. 코스에서는 굵게처리된 기능들만을 다룹니다.
|
| 🟡 노란색 | 현재 페이지에서 발생한 에러 및 경고 메시지 |
| 🟢 녹색 | 개발자 도구 설정 |
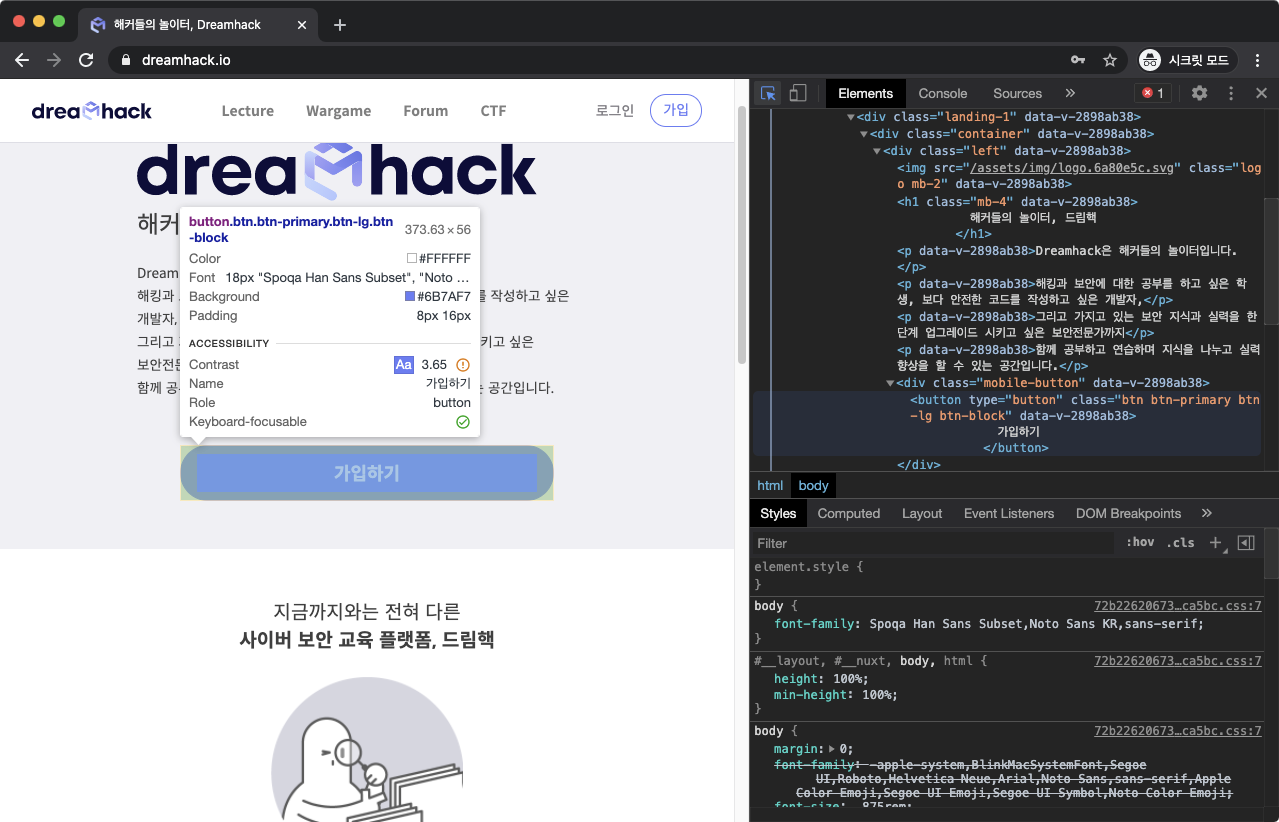
요소 검사를 활용하면 특정 요소의 개괄적인 정보를 파악하고, 이와 관련된 코드를 쉽게 찾을 수 있다.

요소 검사 버튼을 누르고 웹 페이지의 원하는 요소에 마우스를 올리면, 대상의 정보가 출력됩니다. 그 상태에서 클릭하면 이와 관련된 HTML 코드가 하이라이팅된다.

✅ 추가 공부 자료 & 참고자료
Tools: Browser DevTools | Dreamhack
로그인 | Dreamhack
dreamhack.io
해당문제는 다른 문제들과 다르게 따로 서버 생성버튼이 없어서 옆에 있는 파일을 다운받았다.

뭔가 문제를 읽어보았을때는 source를 통해 flag를 찾아야한다고 했는데 아래 사진처럼 되어있는 코드들 속에서 flag값을 찾아야하는 걸까?

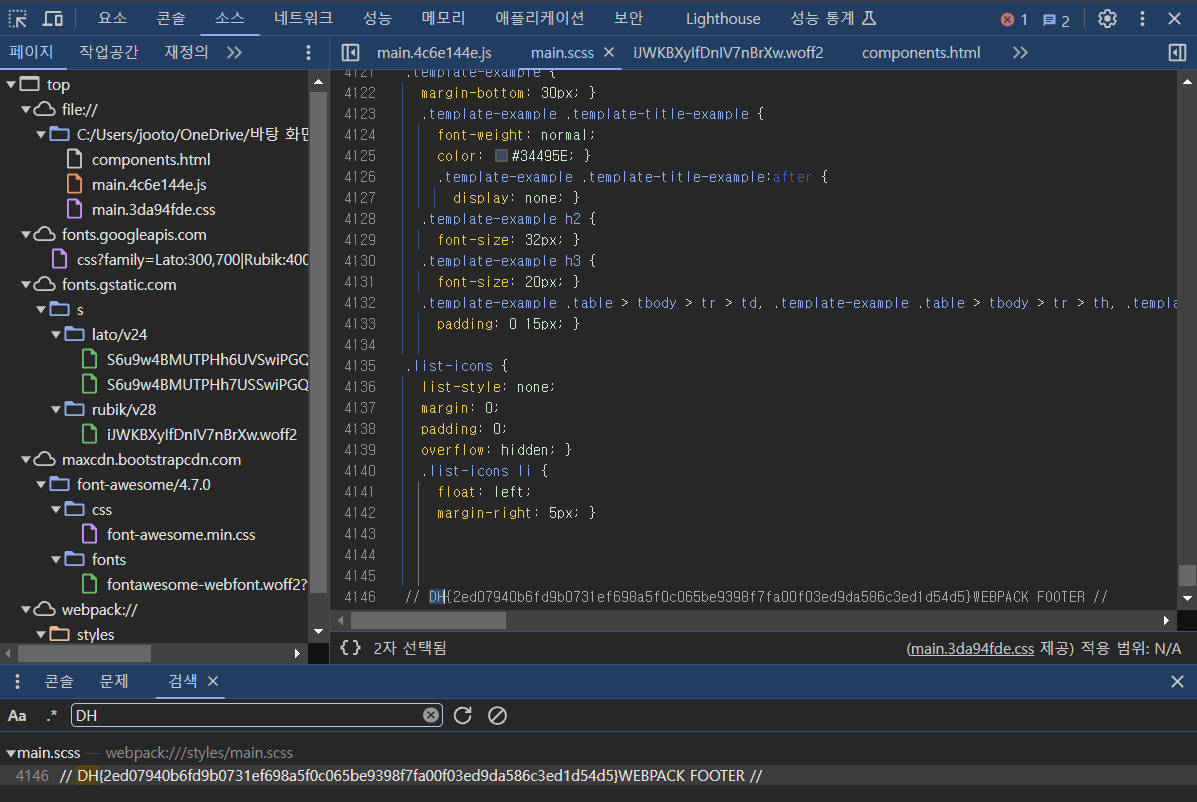
아까 배운 devotool 을 이용해서 한번 찾아보자!

일단 여기는 없다.

찾았다 여깄다!!

웹해킹은 공부할수록 재밌긴 한거 같다 😊
[ 학습 자료 ]
Tools: Browser DevTools | Dreamhack
로그인 | Dreamhack
dreamhack.io
'hacking : p_study > Dreamhack' 카테고리의 다른 글
| 4주차_CTF과제(Dreamhack : baby-union) (0) | 2024.05.04 |
|---|---|
| 4주차_CTF과제(Dreamhack : phpreg) (0) | 2024.05.04 |
| 3주차_CTF과제(Dreamhack : Flying Chars) (0) | 2024.04.17 |
| 3주차_CTF과제(Dreamhack : php7cmp4re) (0) | 2024.04.17 |
| 2주차_CTF과제(Dreamhack : Carve Party) (0) | 2024.03.29 |